من السهل للغاية رؤية عدد زوّار موقعك الإلكتروني، فكلّ خبير في التسويق الإلكتروني قادر على معرفة حركة مرور الويب التي يشهدها أيّ موقعٍ إلكتروني… لأنها موجودة جميعها في أداة تحليل المواقع Analytics. لكن، ما يصعُب معرفته حقًا هو ما يحدُث بعد ذلك.
لهذا السبب يُعدّ إعطاء النصائح حول كيفية زيادة حركة المرور للموقع الإلكتروني أمرًا سهلاً، بعكس نصائح تصميم مواقع الويب الأكثر صعوبة.
إن كنت قد أنشأت موقع الويب الخاصّ بك، وتشعر بالحيرة حول أفضل الممارسات المتعلّقة بمظهر الموقع الخارجي وتصميمه، فقد أتيت إلى المكان الصحيح.
في مقال اليوم، سنقدّم لك مجموعة من أهمّ النصائح لتصميم موقع إلكتروني ناجح، وهي نصائح مبنية على بحث متعمّق من قبل متخصصين في مجال تصميم مواقع الإنترنت وخبراء تصميم تجربة المستخدم UX، وهي نصائح ملائمة للجميع، سواءً كان الموقع لشركة عالمية أو كان مجرّد مدوّنة خاصّة أنشأتها للتسلية!
التخطيط الهيكلي لموقع الإنترنت
تتكوّن جميع مواقع الإنترنت من عنصرين أساسيين: الحاوية أو الوعاء (container) والمحتوى (content).
جميعنا نعرف ما هو المحتوى وما هي أساليب تحسينه وتطويره من خلال تقنيات تحسين محرّكات البحث SEO. لكن ما هو المقصود بالحاوية هنا؟
الحاوية في مواقع الإنترنت هي الوعاء أو الإناء أو الإطار الذي يوضع فيه المحتوى، بمعنى آخر نحن نتحدّث عن شكل الموقع العام وتصميمه، وهو بالضبط ما سنتطرّق للحديث عنه في مقال اليوم.
تنقسم الحاوية (container) هي الأخرى إلى عنصرين أساسيين:
- الهيكل العام Structure.
- النمط أو الأسلوب Style.
وفيما يلي أهمّ النصائح لتصميم موقع ويب ناجح بدءًا بالهيكل العام ووصولاً إلى أسلوب ونمط كتابة المحتوى.
لنبدأ إذن!
أولا: نصائح لتحسين الهيكل العام لموقعك الإلكتروني
يتضمّن الهيكل العام للموقع الإلكتروني ترتيب العناصر الأساسية فيه، وشكل الصفحة وتوزيع محتوياتها من أزرار وروابط…الخ.
لتضمن تصميم موقع ويب ناجح يحبّه الزوّار، اتبع النصائح التالية:
1- احرص على خلق تسلسل هرمي مرئي Visual Hierarchy
يقصد بتعبير التسلسل الهرمي المرئي أو الـ Visual Hierarchy لانشاء موقع الكتروني طريقة ترتيب العناصر المرئية وحجمها وألوانها وتباينها. حيث يحدّد هذا التسلسل مكانتها النسبية وترتيب رؤيتها بالعين البشرية.
يستخدم مصمّمو مواقع الويب التسلسل الهرمي المرئي لتوجيه انتباه الزوّار نحو العناصر المهمّة في الصفحة قبل غيرها. ويتضمن هذا التسلسل العناصر التالية:
- موقع العنصر (أعلى الصفحة أو أدناها).
- الحجم (كبير أو صغير).
- العناصر المرئية (صور، فيديوهات، أيقونات).
- التباين (الألوان والمساحات البيضاء).
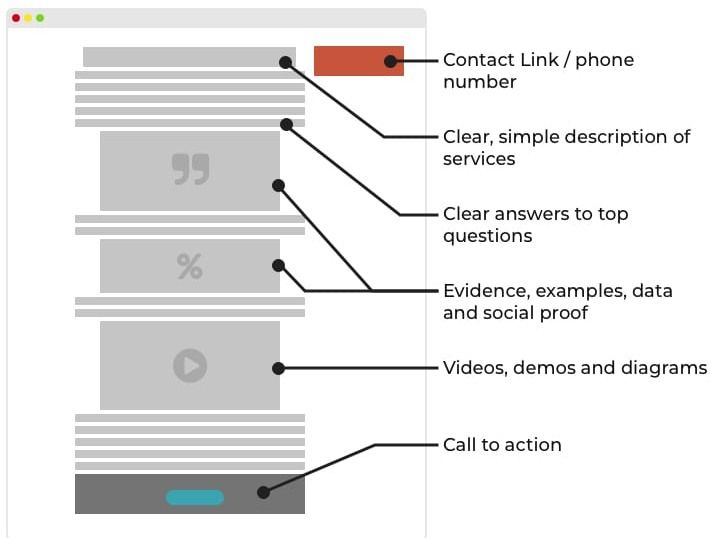
الصورة التالية توضّح قوانين التسلسل الهرمي المرئي في صفحة الويب، والتي يجب الالتزام بها أثناء تصميم موقع الويب الخاص بك.
دمج هذه الجوانب معًا سيضاعف من أثرها. على سبيل المثال، يستطيع الجميع رؤية فيدو كبير في أعلى الشاشة (دمجنا بين الحجم والموقع)، لكن قلّة فقط من قد ينتبهون لنصّ غير متباين محاط بالعديد من الصور (التباين والموقع بالنسبة للعناصر الأخرى).
تذكّر دومًا أنّ التسلسل الهرمي المرئي هو السبب وراء حركة عينيك ضمن مسار محدّد عند زيارة أيّ صفحة ويب على شبكة الإنترنت.
حينما تستخدم التسلسل الهرمي المرئي بشكل صحيح، سيصبح في وسعك توجيه زوّار موقعك عبر عدد من الرسائل المدروسة وصولاً إلى دعوة لاتخاذ إجراء معيّن تريده أو ما يُعرف بالـ Call to Action.
فكّر فيما تريد لزائِرك أن يراه قبل أن تبدأ بتصميم موقع الويب الخاصّ بك.
احترف صناعة المحتوى وكلّ ما يتعلّق بالتسويق الرقمي من خلال مقالات تعلّم المميزة اقرأ مقالات صناعة المحتوى
2- اختر عنوان صفحتك الرئيسية بذكاء
وليس الصفحة الرئيسية وحسب، فعند انشاء موقع الكتروني يجب على كلّ صفحة أن تتضمّن عنوانًا رئيسيًا مناسبًا.
سيكون عنوانك الرئيسي واحدًا من أمرين اثنين لا ثالث لهما: إمّا واضحًا معبّرًا وإما فلا. وفي حال لم يكن معبّرًا وواضحًا، فقد تفشل في الإجابة عن سؤال زائر الموقع الأوّل والأهم: “هل أنت في المكان الصحيح؟”
العنوان الرئيسي فرصة مهمّة أيضًا لاستخدام الكلمة المفتاحية أو الجملة الرئيسية ذات العلاقة بما تقدّمه من خدمات أو منتجات.
يلجأ الكثيرون من المسوّقين لكتابة جمل وعناوين ذكية غامضة، لكن نصيحة خبراء تصميم مواقع الويب تؤكّد أنّ الأوضح هو الأفضل.
بدلاً من كتابة جمل شعرية ساحرة غامضة، الأفضل أن تكتب عنوانًا رئيسيًا لكلّ صفحة يكون واضحًا ومعبّرًا يشرح ما تقوم به، واحرص على أن يكون هذا العنوان أعلى الـ fold.
مهلاً…ما هو الـ fold في مواقع الويب؟
في كلّ موقع ويب أو صفحة إنترنت تزورها هنالك مساحة تستطيع رؤيتها بمجرّد فتح الصفحة، وأسفل هذه المساحة يوجد ما يُعرف بالـ fold أو الطيّة، التي ستحتاج بعدها إلى النزول أو تحريك المؤئ
يُقصد بالـ fold أو الطيّة في مواقع الويب تلك المساحة من صفحة الويب التي يمكنك رؤيتها دون الحاجة إلى النزول بالشاشة للأسفل.
تشير الدراسات إلى أنّ معظم زوّار مواقع الويب يقضون ما نسبته 80% من وقتهم في الجزء الواقع أعلى الـ fold، لذا من المهم أن تعرف ما يجدر بك وضعه في هذا الجزء من الصفحة.
اقرأ أيضًا: كيفية انشاء مدونة خاصة بك على الإنترنت: الدليل الشامل خطوة بخطوة
3- لا تكدس كل شيء في الجزء العلوي من الصفحة
صحيح أنّ زوّار موقعك قد يقضون وقتًا اطول في الجزء العلوي من صفحتك، لكن ذلك لا يعني بالضرورة أنّهم مستعدون لاتخاذ إجراء معيّن (شراء منتج أو خدمة، التسجيل في الموقع…الخ). تحتاج للقيام بالمزيد من الإقناع في الجزء اللاحق من الصفحات (بعد الـ fold).
احرص إذن على ألاّ تكدّس كل المعلومات أو الـ call-to-action في الجزء العلوي من الصفحة، بل حاول أن تقنع جمهورك أكثر بخدماتك ومنتجاتك، وأن تضع أزرار وروابط الدعوة لاتخاذ الإجراء call-to-action في الأماكن المناسبة من الموقع.
4- اجعلها صفحة طويلة!
مساحة طولية إضافية في موقعك تعني إجابات إضافية عن أسئلة زوّارك ومشاكلهم واستفساراتهم.
في حال لم يعثر الزائر على إجابة ملائمة لسؤال مهمّ لديه، سيستمرّ ببساطة في النزول للأسفل، وبمجرّد أن يجد ما يبحث عنه سيتوقّف عن القراءة وربما يغادر الموقع.
وهكذا فالنصيحةُ الأمثل هي بأنْ تصمّم صفحات موقعك الإلكتروني على هيئة حوارات تُجريها مع زوّارك. وتجيب فيها عن جميع أسئلتهم واستفساراتهم.
فكّر في الأمر، لو كنت في اجتماع أو حوار مهمّ مع أحدهم، هل ستنهي الحديث فجأة معهم؟ هذا بالضبط ما تفعله صفحات الويب القصيرة! إنّها لا تجيب عن أسئلة الزوّار واستفساراتهم، وبالتالي تنفّرهم من الموقع بأكمله.
اقرأ أيضًا: خطوة بخطوة: كيفية انشاء مدونة بلوجر
5- حافظ على البساطة
“أنا أحبّ التصاميم العصرية النظيفة!”
هذا ما يقوله معظم زوّار المواقع الإلكترونية حول شكل وتصميم المواقع التي يزورونها. وغالبًا ما يستشهدون بموقع Apple كمثال على المواقع الإلكترونية الأنيقة المرتبة.
بمعنى آخر، المستخدمون لا يحبون الفوضى والازدحام، بل يفضّلون المساحات البيضاء، وبكلمات أدقّ، إنهم يميلون للتعقيد المرئي المنخفض أو ما يُسمّى “Low Visual Complexity”.
في دراسة أجرتها شركة جوجل سنة 2012 للتعرّف على نوع المواقع الإلكترونية التي تعتبر “جميلة” في نظر المستخدمين، تبيّن أنّ المواقع الأكثر تعقيدًا التي تستخدم الكثير من العناصر البصرية والألوان أو حتى الأسماء المعقّدة أقلّ جمالاً من تلك التي تنخفض فيها نسبة التعقيد البصري (عناصر بصرية أقل، مساحات بيضاء أكثر).
احرص إذن على أن يكون تصميم موقعك الإلكتروني بسيطًا خاليًا من الازدحام البصري والألوان أو التصاميم المعقّدة. تذكّر دومًا القاعدة التي تقول: “الأقل هو دائمًا الأكثر!”
اقرأ أيضًا: ما هي حركة مرور الويب وكيف تعمل؟
6- عند انشاء موقع الكتروني…لا تفكر كثيرا خارج الصندوق!
أظهرت ذات الدراسة التي أجريت من قبل جوجل أنّ المواقع الإلكترونية التي تتميّز بمستوى عالٍ من القياسية في التصميم (تصاميم شائعة الاستخدام بشكل عام) تُعتبر أجمل من غيرها.
بمعنى آخر، التصاميم الغريبة ليست دائمًا أجمل والتفكير خارج الصندوق في تصميم مواقع الويب ليس خطوة صحيحة على الدوام. فالمواقعُ الإلكترونية التي تلتزم بقواعد التصميم المعيارية ستنال إعجاب الزوّار أكثر من غيرها.
فكّر على سبيل المثال في السيارات…هنالك أنواع كثيرة منها، وبعضها متميّز عن البعض الآخر، لكنها جميعها تتشابه في أنّ لها أبوابًا على الجانبين وعجلات في الأسفل!
كذلك الأمر بالنسبة لتصميم مواقع الويب، من الجميل أن تتفرّد في علامتك التجارية وما تقدّمه من خدمات ومنتجات، لكن التصميم والشكل العام للموقع ليس المكان الأمثل لذلك.
كن متفرّدًا فيما تقوله وتقدّمه، لكن ليس في كيفية استخدام موقعك لإيصال رسالتك.
وهنا قد تتساءل: لكن ما هو المعيار في تصميم مواقع الويب؟ ما هي الأمور التي لا يجب عليّ التفكير خارج الصندوق عند القيام بها؟
حسنًا، إنّها تشمل ما يلي:
- الشعار في الجانب العلوي من الصفحة (الأيسر في مواقع اللغة الإنجليزية، والأيمن في اللغة العربية).
- أيقونات تصفّح الموقع موزعة أفقيًا في أعلى الصفحة.
- شريط البحث في أعلى الصفحة.
- أيقونات مواقع التواصل الاجتماعي في الأسفل.
- تصميم متوافق ومناسب للاستعراض على أجهزة الهاتف المحمولة.
اقرأ أيضًا: كيف تعمل محركات البحث؟
7- احذر من نهايات الصفحة الكاذبة (False Bottoms)
يتمّ بناء المواقع الإلكترونية الحديثة على شكل كتل منفصلة أو blocks، وهي عبارة عن صفوف من المحتوى تضمّ صورة على أحد الجانبين ونصًّا على الجانب الآخر، وتتحرّك جميعها كعمود واحد لأسفل والأعلى.
انظر الصورة التالية التي توضّح الشكل العام وطريقة تقسيم معظم المواقع الإلكترونية على شبكة الإنترنت.
كما تلاحظ في الصورة فالجزءُ السُفلي الأخير من الموقع غالبًا ما يكون ذا لون داكن.
الكثير من المواقع تستخدم لونًا داكنًا في نهاية الموقع/ صفحة الويب كإشارة بأنّ الزائر قد وصل إلى نهاية الصفحة.
لكن في حال كانت إحدى الأجزاء في الموقع أو الصفحة بلون داكن، فقد يعتقد المستخدم أنه قد وصل إلى نهاية الصفحة، وربما لن يكمل التصفّح ولن يرى كلّ المحتوى الذي تقدّمه. هذا ما يُعرف بالـ False Bottom.
تجنّب إذن من استخدام ألوان داكنة جدًا في منتصف صفحتك او موقعك الإلكتروني، وإن كان لابدّ من ذلك، فاختر درجة أغمق بقليل فقط من اللون الذي استخدمته في الجزء السابق، واحتفظ بالألوان الداكنة جدًا (الأسود أو الرمادي الغامق…الخ) لتكون في نهاية الصفحة.
8- تجنب القوائم الفرعية وعلامات التبويب
نصيحة مهمّة عند تصميم مواقع الويب، ألا وهي عدم إخفاء المعلومات والصفحات المهمّة وراء القوائم الفرعية وعلامات التبويب القابلة للتوسيع.
ما نسبته 76% من زوّار المواقع الإلكتروني يقومون فعليًا بقراءة ماسحة (سريعة) لمحتوى الموقع، لذا سهِّل المهمّة عليهم من خلال جعل كلّ المحتوى المهمّ ظاهرًا للعيان دون الحاجة لضغط أيّ رابط او أيقونة لإظهاره.
ثانيا: نصائح لتصميم موقع ويب ناجح – الصور
النصائح التالية تتعلّق بطريقة عرض وتصميم الصور والعناصر المرئية بشكل عام في موقعك الإلكتروني، والتي تساعدك على بناء موقع ناجح مميّز يزوره الآلاف كلّ يوم:
9- استخدم صور الأشخاص اكثر
تعتبر صور الأشخاص أكثر قوّة بشكل عام من أيّ نوع من الصور الأخرى. فمنذُ ولادتنا نحن ننظرُ إلى وجوه البشر أكثر من أيّ شيء آخر في العالم. وعليه فاستخدامُ صورٍ لأشخاص حقيقي في تصميم مواقع الويب ذو تأثير كبير وفعّال للغاية.
الوجوه وصور الأشخاص لا تسهم فقط في جذب الانتباه لكنها تزيد من نسبة التحوّل أو الـ Conversion Rate حينما تستخدم في مواقع البيع والمتاجر الإلكترونية.
لقد أظهرت دراسة شهيرة أجريت من قبل Basecamp زيادة ملحوظة في نسبة المبيعات حينما تمّ استخدام صور أشخاص حقيقيين وشهاداتهم في مواقع البيع عبر الإنترنت.
إذن، لا تجعل موقعك الإلكتروني يبدو كسفينة فضائية مهجورة بلا روح بشرية على متنها! أضف إليها لمستك الإنسانية الخاصّة وضع بعض صور البشر الحقيقيين في صفحاتك.
10- لكن…ابتعد عن الصور الجاهزة من مواقع بيع وتحميل الصور
هنالك وقت ومكان مناسبين لاستخدام الصور الجاهزة من مواقع مثل bigstock أو freepik أو غيرها من المواقع المشابهة. لكن استخدام صور أشخاص حقيقيين من هذه الصورة ليس خيارًا ملائمًا إطلاقًا.
صحيح أنّ الكثير من الشركات وأصحاب المواقع الإلكترونية يميلون لاستخدام صور من هذه المواقع نظرًا لجودتها العالية، وهو أمر لا ضير فيه، لكن حينما تستخدم صور أشخاص حقيقيين منها، فموقعك في هذه الحالة لن يبدو أصليًا وبالتالي لن تنجح في بناء الثقة لدى زوّار موقعك.
تذكّر دومًا، الأصالة تغلب الجمال! لذا عبّر عن نفسك في موقعك، أضف صورًا حقيقيًا لأفراد فريقك أو لك أنت، أضف صورًا التقطتها بنفسك حتى وإن لم تكن بذات جودة تلك التي تحصل عليها من مواقع الصور.
11- استخدم الوجوه كإشارت بصرية
تمنحك صور الأشخاص الحقيقيين فرصة مميزة لتوجيه وتحويل انتباه الزوّار من خلال ظاهرة شهيرة يمكن تلخيصها في: “أنت تنظر إلى حيث ينظرون”.
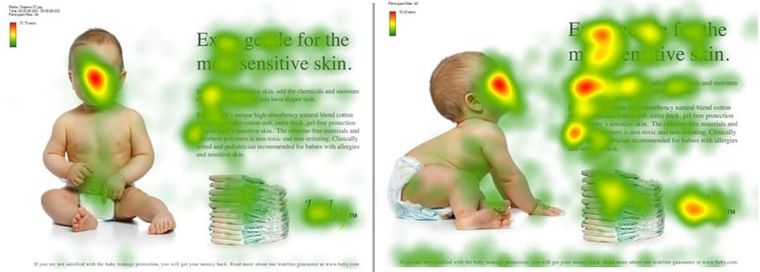
انظر إلى الصورتين التاليتين لإحدى دعايات حفاظات الأطفال. حينما ينظر الطفل في الصورة على اليمين إلى الكاميرا، فإنّ زوار الموقع سينظرون في الغالب إلى الطفل، لكن في حال كان الطفل ينظر إلى العنوان الرئيسي، فإنّ انتباه الزوّار سيتحول ليتوجّه إلى اليمين حيث العنوان الرئيسي والمحتوى المراد التركيز عليه.
لا تختر صورًا عشوائية إذن، واستفد من هذه الحيلة في جذب انتباه زوّار موقعك إلى المعلومات التي تريدها.
12- استخدم الأسهم
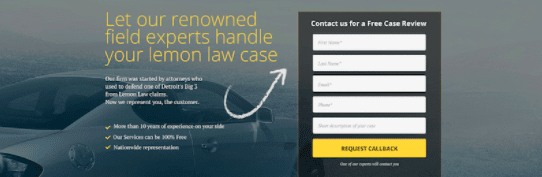
الوجوه البشرية في الصور ليست الطريقة الوحيدة لجذب الانتباه، إذ يمكنك تحويل انتباه زوّار موقعك الإلكتروني من خلال استعمال أسهم بسيطة مصمّمة لتبدو كما لو أنها مرسومة باليد، بل إنّها في الواقع أكثر فعالية في جذب الانتباه.
إن كنت ترغب في أن ينظر زوّار موقعك لشيء معيّن على صفحة الويب، ما عليك سوى أن تدلّهم عليه من خلال استخدام الأسهم.
13- استخدم الألوان لجذب الاهتمام نحو الـ Call-to-Action
للألوان دلالات في التصميم، وتلعب دورًا مهمًّا في بناء الهوية البصرية وزيادة الوعي بها، لكنها أيضًا تسهم بشكل كبير في جذب انتباه زوّار الموقع الإلكتروني وتوجيه اهتمامهم نحو الدعوة لاتخاذ إجراء معيّن.
أظهرت دراسة أجريت من قبل Eyequant حول لون الأزرار في المواقع الإلكترونية أنّ قوّة اللون وشدّته وتباينه مع ما حوله يجذب الانتباه حقًا.
لكن الأزرار الملوّنة وحدها لا تكفي، إذ عليك اختيار اللون المناسب الذي يجذب الانتباه، ولفعل ذلك، احرص على الالتزام بالنصائح التالية:
- اجعل لون زرّ الدعوة لاتخاذ الإجراء أو الـ call-to-action متباينًا بالنسبة للخلفية.
- اجعل لون الزرّ متباينًا مع النصّ في داخله.
- اجعل لون الزرّ متباينًا مع العناصر الأخرى المحيطة القريبة منه في صفحة الويب (أو اترك مساحة بيضاء كافية من حوله).
اختر دومًا لونًا معيّنًا لـ “اتخاذ الإجراء” لجميع الأزرار والروابط في موقعك، بحيث يكون مميّزًا ومختلفًا عن ألوان علامتك التجارية (هويتك البصرية) ولا تستخدم هذا اللون إلاّ في حالة الدعوة للقيام بشيء ما (call-to-action).
اقرأ أيضًا: دلالات الألوان في التصميم
ثالثا: تصميم موقع ويب ناجح- نصائح ذات علاقة بالتصفح والروابط
لنتحدّث الآن قليلاً عن أهم النصائح المتعلّقة بتصميم طريقة تصفّح الموقع الإلكتروني الخاص بك، والتي تشمل اللوائح، والأزرار والروابط…الخ
14- كن واضحا ووصفيا
التنقل عبر الموقع الإلكتروني عادة ما يكون أمرًا بصريًا، لذا فهو يُعتبر فرصة للتواصل مع زوّار موقعك.
يبدأ زوّار الموقع في الغالب بإجراء مسح سريع للجزء العلوي من موقعك الإلكتروني أو صفحة الويب الخاصة بك (header)، لذا من المرجّح أنّ كلّ شيء تضعه هناك سيكون مرئيًا بما في ذلك القوائم المختلفة.
حينما تمنح هذه القوائم أسماءً عامّة غير مخصّصة، فأنت قد أضعت الفرصة لإخبار زوّارك بما تفعله حقًا.
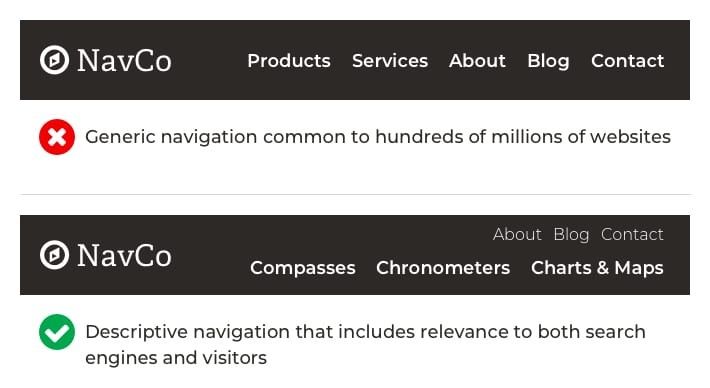
انظر المثالين التاليين:
إن كانت أسماء القوائم عامّة كما هو الحال في الصورة الأولى فهي بذلك مألوفة لزوّار موقعك الذي رأوها آلاف بل ملايين المرات في مواقع أخرى، وهكذا فقد أضعت على نفسك فرصة تحسين موقعك والتعريف بخدماتك المميزة المتفرّدة.
تجنّب ذلك، وكن أكثر وضوحًا في تسمية القوائم في موقعك الإلكتروني الخاص.
15- انتبه عند ربط صفحة الخدمات في موقعك بالمدونة
تضمّ معظم المواقع الإلكترونية صفحات خاصّة بالمنتجات أو الخدمات، وأخرى متعلّقة بالمقالات أو “المدوّنة”.
إن رغبت في تصميم موقع إلكتروني ناجح، عليك أن تكون حذرًا عند الربط بين الصفحات في موقعك. فمثلاً حينما تضع روابط في صفحة المنتجات تدعو من خلالها الزوّار لقراءة مدوّنتك، أنت بهذه الطريقة توجّههم إلى صفحات أقلّ تركيزًا على هدفك الأساسي (بيع الخدمة أو المنتج)، وتزيد بذلك فرصة مغادرتهم للموقع.
فكّر جيدًا في هدفك واربط صفحاتك معًا بناءً على ذلك!
اقرأ أيضًا: مدونات عربية وأجنبية يمكنك الاستفادة منها
16- انتبه جيدا عند ربط موقعك بمواقع وصفحات ويب خارجية
كلّما أتيحت لك الفرصة، اربط موقعك بأيّ صفحات ويب أو مواقع إلكترونية أخرى قد تساعد زوّارك للاستفادة بشكل أكبر.
هذه الروابط مفيدة للغاية في صفحات المدونة (المقالات أو المنشورات) حيث تقود زوّارك إلى مصادر إضافية ومقالات أخرى مفيدة.
لكن عند استخدامها في الصفحة الرئيسية للموقع أو صفحات الخدمات (صفحات بيع المنتجات والخدمات)، فقد تكون ذات تأثير عكسي…لأنك من خلالها تقول لزوّارك: “اذهبوا لمواقع أخرى خارجية غير موقعي هذا!”
فهل تريد فعل ذلك حقًا؟
على الأرجح لا، فأنت ترغب في بيع منتجاتك الخاصّة، والإبقاء على الزوّار لأطول وقت ممكن في موقعك، لذلك يجب أن تكون حذرًا عند إضافة مثل هذه الروابط.
17- تجنب وضع أيقونات السوشيال ميديا في أعلى الصفحة
تلك الأيقونات الملوّنة كحبّات السكاكر لن تكون إضافة جيدة في أعلى الصفحة في موقعك.
لماذا؟
لأنها على الأغلب ستقود زائرك إلى مواقع وصفحات خارجية مليئة بالمُلهيات وبالتالي فمن المستبعد أن يعود هذا الزائر إلى موقعك مجدّدًا.
الأفضل إذن أن تضع أيقونات صفحاتك على منصّات التواصل الاجتماعي أسفل موقع الويب الخاصّ بك.
رابعا: نصائح لتصميم موقع ويب ناجح – الكتابة
لنتحدّث الآن قليلاً عن أهمّ نصائح التصميم المتعلّقة بمحتوى موقع الويب الخاصّ بك!
18- اكتب عناوين رئيسية ذات معنى
العناوين الغامضة غير الواضحة وغير ذات الفائدة منتشرة بكثرة، غالبًا ما تكون كبيرة غير معبّرة ولكن يتبعها محتوى مفيد مهمّ.
المؤسف في الأمر أنّه ما من أحد سيلقي بالاً للمحتوى المفيد ما لم يكن العنوان جذّابًا ومفيدًا هو الآخر.
الحلّ؟!
احرص على أن تكون العناوين الرئيسية والفرعية (كلّ ما هو مكتوب بخطّ كبير) واضحة، معبّر ذات معنى وتوصل رسالة للقارئ.
إن كان عنوانك الرئيسي مثلاً “المنتجات” أو “الخدمات”، فكّر إن كان يسعُك كتابة عنوان أوضح وأكثر جذبًا لزوّار موقعك.
العناوين الواضحة ذات المعنى مفيدة لزائر الموقع، لسهولة الوصول إلى المعلومة وكذلك لتحسين محرّكات البحث، فابدأ باستخدامها الآن!
اقرأ المزيد حول الوصف الوظيفي لوظيفة كاتب محتوى الويب
19- تجنب الفقرات الطويلة
الفقرات والأسطر الطويلة في المواقع الإلكترونية ليست على الإطلاق من الممارسات المحبّذة في إعداد وتصميم المحتوى الإلكتروني.
قسّم نصوصك الطويلة إلى فقرات مختصرة، ولا تكتب فقرات أطول من 3-4 أسطر، فهي أسهل للقراءة وأفضل لموقع الويب الخاصّ بك.
20- ابتعد عن الكلمات التقنية المعقدة
كلّما كان موقعك الإلكتروني أسهل للقراءة ازدادت فرص نجاحه وتقدّمه على منافسيه.
استخدم الكلمات الشائعة التي يتوقّع زوّار موقعك رؤيتها، فالمصطلحات المعقّدة تعني بذل جهد اكبر في القراءة وذلك ليس جيّدًا.
تذكّر دومًا، حتى حملة شهادة الدكتوراه يفضّلون قراءة المحتوى بمستوى الصف الثامن!
صحيح أنّ الكلمات المعقّدة والتعابير التقنية قد تجعلك تبدو ذكيًا، لكنها أيضًا ستُشعر زائر الموقع بأنه غبي…وزائر الويب غير الواثق بنفسه وبقدراته لن يقوم على الأرجح بشراء منتجك أو خدمتك.
اقرأ أيضًا: كيف تضع استراتيجية محتوى ناجحة؟
21- رتب المحتوى في موقعك حسب درجة الأهمية
حينما تبدأ في إنشاء القوائم و الصفحات والروابط في موقعك، ركّز دومًا على وضع الصفحات أو القوائم الأهمّ في البداية أو النهاية.
يقلّ مستوى انتباه وتركيز القارئ على وجه الخصوص في منتصف القائمة أو الصفحة، لذا تجنّب وضع المعلومات المهمّة في هذا الجزء، وضعها في البداية أو النهاية بدلاً من ذلك، فهي الأماكن التي ستشدّ انتباه القارئ أكثر من غيرها.
22- أجب عن أهم أسئلة القراء
نعم…لقد جاء الزوّار لموقعك بحثًا عن إجابات لتساؤلاتهم، وحلول لمشاكلهم، وهدفُ الموقع الرئيسي هو الإجابة وتقديم الحلول.
كلّ سؤال تفشل في الإجابة عنه هو فرصة ضائعة لبناء ثقتك مع زائر الموقع. وستزيد من احتمالية مغادرة زوّار الموقع وعدم عودتهم إليك، لذا تجنّب الوقوع في هذا الخطأ وابدأ بالتفكير في الأسئلة والاستفسارات التي قد يملكها زوّار الموقع وكيفية الإجابة عنها.
اقرأ أيضًا: كيف تكون مؤثرا ناجحا على منصات التواصل الاجتماعي
23- لا تنس الشهادات والتوصيات
الـ ” conformity bias” أو “التحيز للتوافق” هو ذلك الميل البشري لأن يفعل الفرد ما تفعله الجماعة. ويمكنك الاستفادة منه في تصميم موقع ويب ناجح ومميز.
كلّ ما عليك فعله هو إعطاء بعض الشهادات والتوصيات من أشخاص آخرين اختاروا شراء الخدمة أو المنتج الذي تقدّمه، وإضافتها على موقعك الإلكتروني.
حينما يرى الزوّار أنّ هناك من جرّب منتجك وكان راضٍ عنه، سيختارونه هم أيضًا وتزيد بذلك مبيعاتك أو موثوقية موقعك بشكل عام.
24- اتبع استراتيجية الترغيب والترهيب
يميل البشر عادة إلى المبالغة في تقييم الخسائر، والتقليل من قيمة الأرباح. وبكلمات أخرى، ألم الخسارة أكبر بالنسبة لنا من متعة الفوز.
يمكنك الاستفادة من هذا الأمر وتحديدًا مشاعر النفور من الخسارة في تصميم موقعك الإلكتروني.
كيف ذلك؟
إليك بعض النصائح البسيطة في هذا الشأن:
- ركّز على عواقب العزوف عن شراء المنتج أو الخدمة التي تقدمها.
- قم بتجميع التكاليف معًا في نصّ واحد أو فقرة واحدة، وكتابة المميزات والمنافع بشكل منفصل.
- ركّز على الأرباح أو المنافع الفورية لمنتجك أو خدمتك.
- اخلق شعورًا بالعجلة والضرورة من خلال العروض الحصرية أو نُدرة المنتجات، أو أهمية القيام بإجراء (action) في أقرب وقت ممكن.
هذه بعض النصائح العامّة المتعلقة بكتابة المحتوى، لكن يسعُك معرفة المزيد عن استراتيجيات وتقنيات كتابة المحتوى من خلال قراءة أيّ من المقالات التالية:
الجميع يحبّ الجمال، والجميع يحبّ رؤية تصاميم جديدة جذّابة، لكن زوّار المواقع الإلكترونية يبحثون عمّا هو أبعد من الجمال، إنهم يرغبون في العثور على معلومات مفيدة تخدمهم وتحلّ مشكلاتهم. وكذلك أصحاب المواقع الإلكترونية فهم بحاجة لرؤية نتائج…لرؤية دخل حقيقي من بيع منتجاتهم وخدماتهم.
يتمحور تصميم مواقع الويب حول إنشاء وتصميم حاويات المحتوى (containers) في حين يأتي الزوّار في الأساس للمواقع الإلكترونية بهدف رؤية المحتوى.
عليك دومًا أن تضع هذه المعادلة في ذهنك. وأن توازن بين الحاوية والمحتوى. فتجعل موقعك الإلكتروني جميلاً من حيث التصميم ومفيدًا يخدم الزائر من حيث المحتوى.
هذا هو بالضبط الهدف من النصائح السابقة، والغاية من تصميم مواقع الويب.
الالتزام بهذه النصائح هو ما سيحقق لك التوازن بين الشكل العام لموقع الويب الخاص بك وبين المحتوى المفيد فيه. فاحرص على تطبيقها، ولا تنسَ التسجيل في موقعنا ليصلك كلّ جديد من المقالات المفيدة الممتعة.
المصدر: orbitmedia